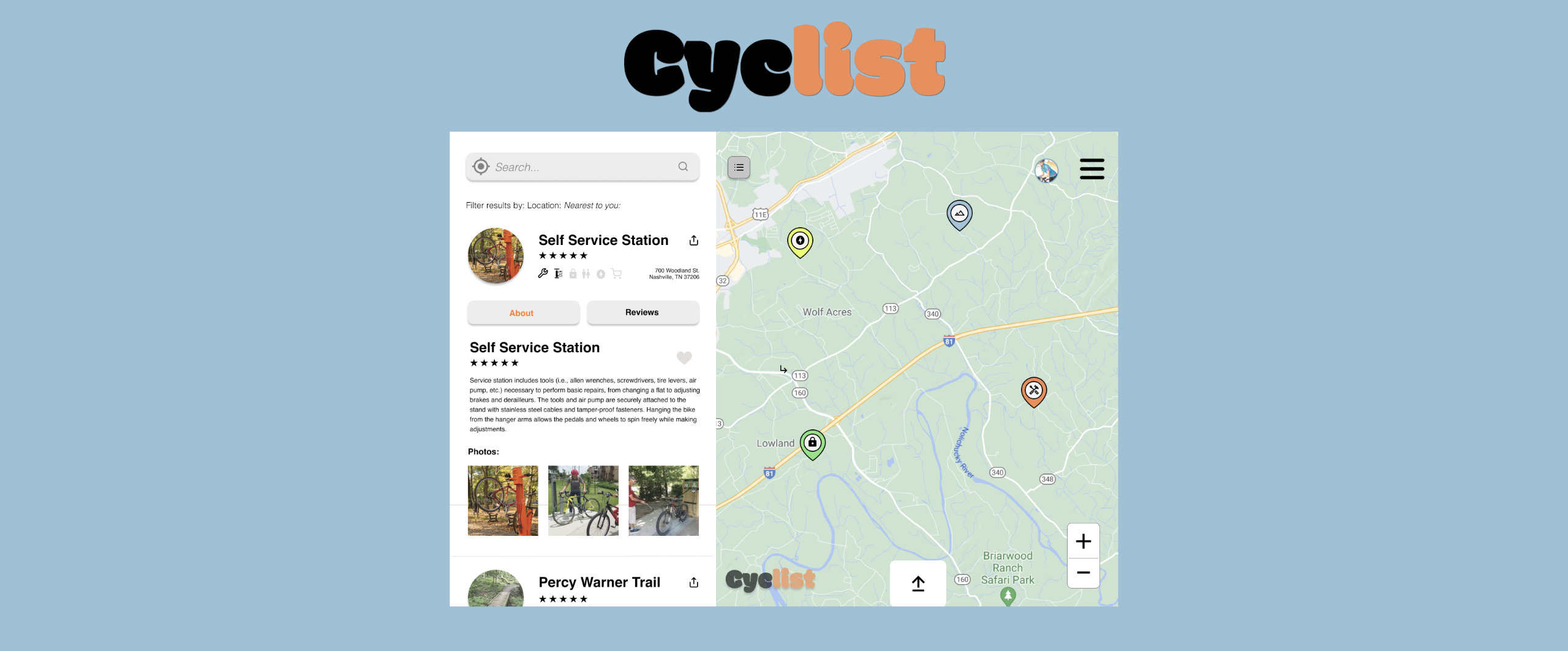
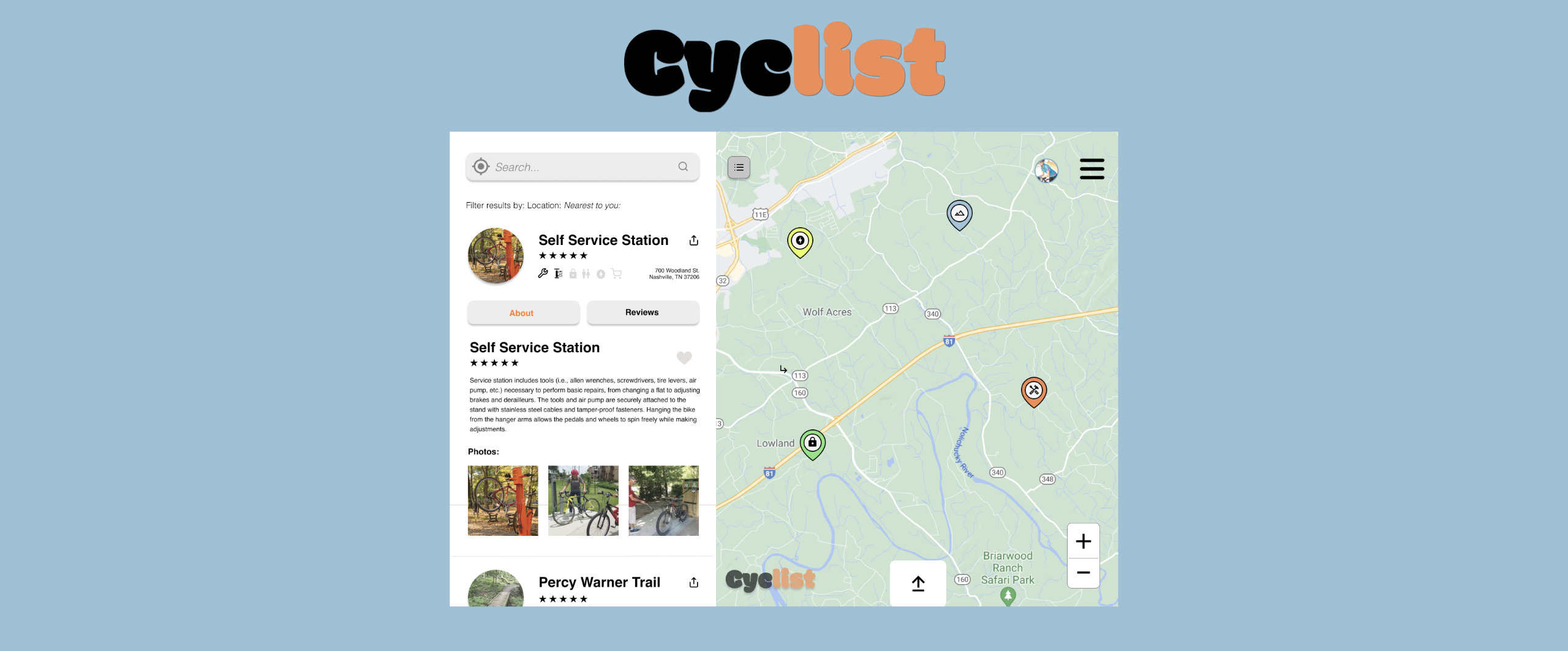
Cyclist
A community website that helps cyclists find bike shops, trails, and service centers.

A community website that helps cyclists find bike shops, trails, and service centers.

As part of a community effort to reduce carbon emissions and encourage alternate means of transportation, the city announced bike servicing areas that will be made available to the public. At these facilities, bicyclists will be able to find stations and tools to repair and maintain their bikes, and experts who can help them by appointment.
As good for the environment as bicycling is, there are many barriers potential cyclists face to riding more often. We explored the many concerns and pain points people have when it comes to using bikes.
How might we create a platform that helps cyclists easily find bike shops, trails, service centers, and connect with the cycling community?

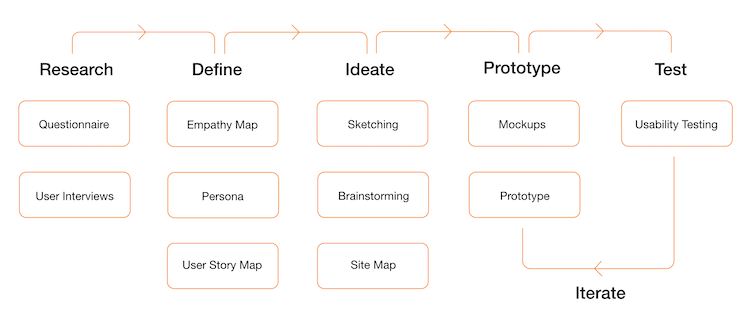
User interviews and surveys to understand cyclist needs and pain points
Created personas and user journey maps based on research findings
Brainstormed solutions and sketched initial concepts
Built wireframes and high-fidelity prototypes for testing
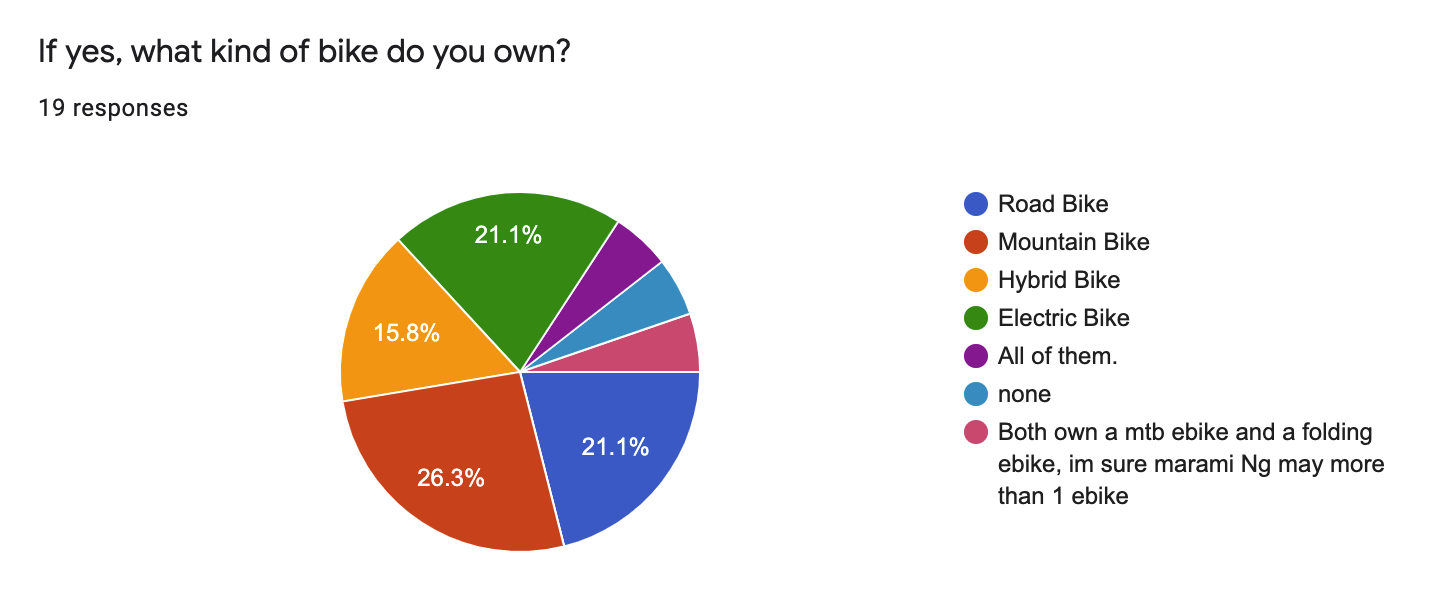
We interviewed 8 cyclists to learn more about their concerns and needs. We also created a 16-question survey shared over social media to understand mobility needs and gather broader insights.

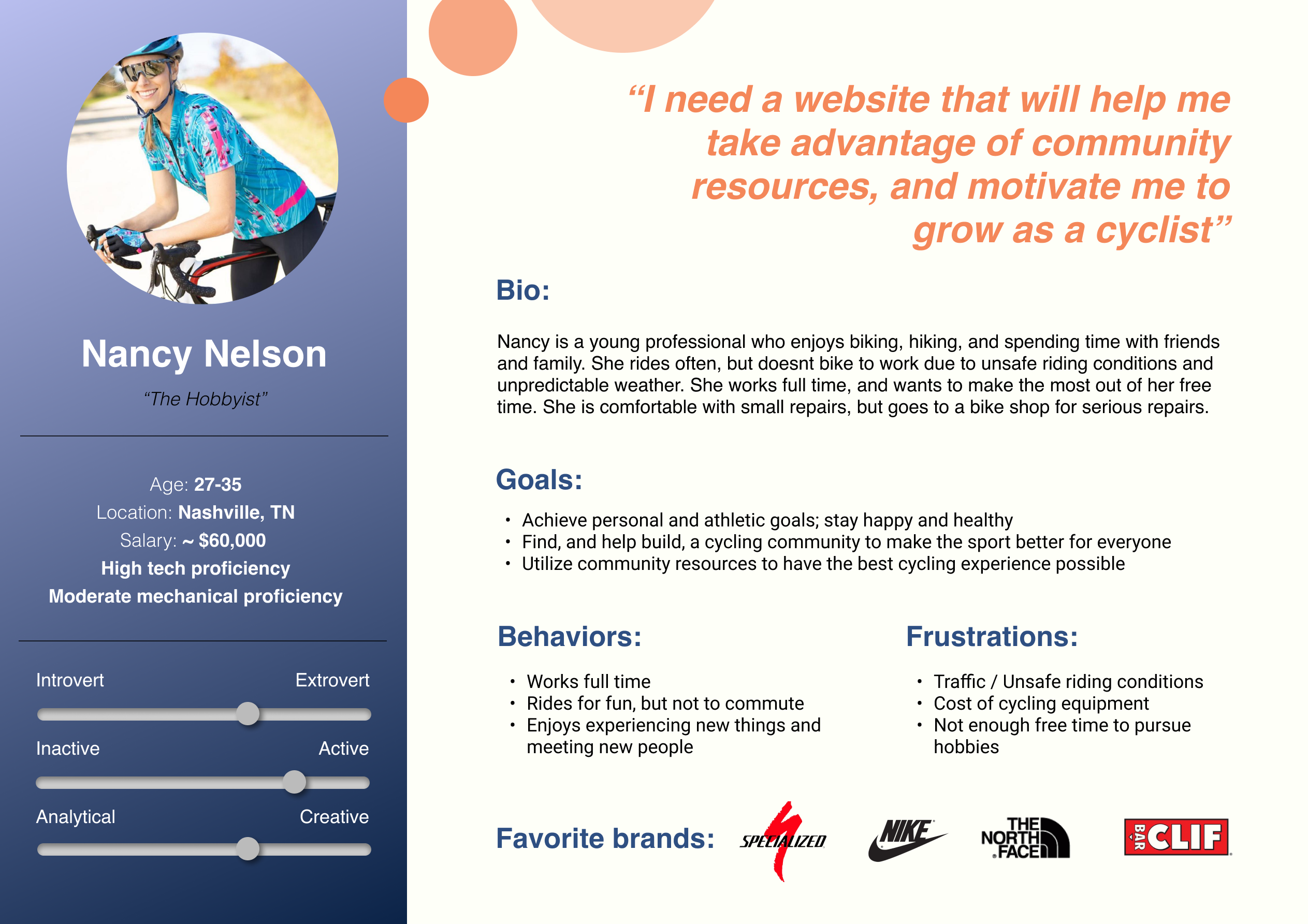
Based on our research, we created personas representing different types of cyclists and their unique needs.

Uses cycling as primary transportation to work. Needs reliable routes, service locations, and safety information. Values efficiency and dependability.
Enjoys weekend bike rides and exploring new trails. Interested in discovering new routes, connecting with other cyclists, and finding scenic paths.
We focused on creating a comprehensive platform that addresses the core needs identified in our research.
We conducted usability testing throughout the design process to validate our solutions and identify areas for improvement.
The final design successfully addressed the main pain points identified in our research while providing an intuitive, comprehensive platform for the cycling community.
The design created a centralized hub for cyclists to find services, plan routes, and connect with their community, ultimately supporting the city's goals of promoting cycling as sustainable transportation.